
ページ内リンクの設定方法

ページ内リンクの設定方法
下記の編集ページには「コンテンツ」という、タイトル見出し付きの枠を増やせる項目があります。
コンテンツではページ内リンクのボタンを簡単に作成することができます。
ページ内リンクとはその名のとおり、「同じページの中で指定された場所」に飛ぶためのリンクのことです。
1ページが長く、複数の見出しによる情報が含まれている内容の時に、ページにアクセスした人がスクロールして探さずとも、飛びたい内容へのボタンで移動ができればとても便利です。
今回ご用意している仕様では、コンテンツのタイトル(大見出し)部分にIDが設定できるようになっており、そのIDに対応するリンクを各管理画面内「ページ内リンク」項目にて設定することによって、ページの一番上あたりにリンクボタンが自動生成される仕様になっています。(画像赤枠部分参照)

設定方法は下記に説明していきます。
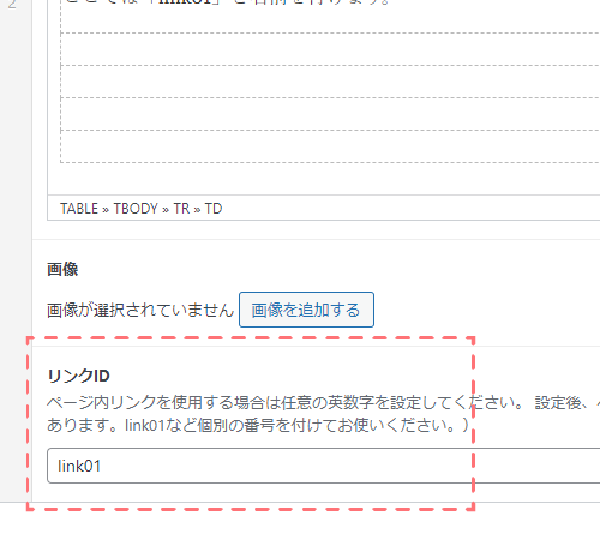
1.リンクIDに名前をつけます。まず、コンテンツ内の項目にある、リンクIDの欄を確認してください。既にこの項目には「link」という文字が初期値で入っていますが、必要に応じて変更しても問題ありません。但し、同じページ内でID名の重複が起きないようにご注意ください。 |
 |
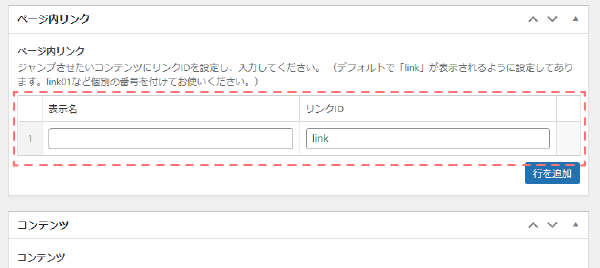
2.ページ内リンク項目でリンクを設定次に、この編集画面内に設置されている、「ページ内リンク」項目を見てください。枠が一つもない状態であれば、「行を追加」ボタンを押してください。 ※表示名は必ずしもコンテンツのタイトルと同じでなくてもいいですが、訪問者が混乱しないような名称にしましょう。 |
 |
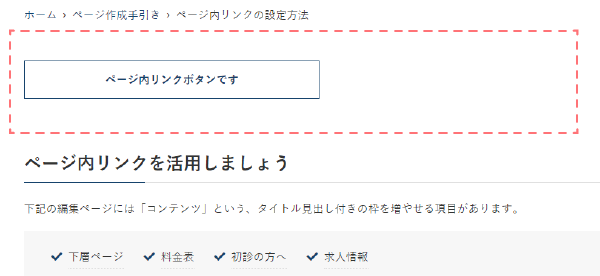
3.画面で確認してみましょうここまで進みましたら、一度保存を行ってみて、実際の画面がどうなっているのかを確認してみましょう。 |
 |