
【はじめに】各入力部分の名称

【はじめに】各入力部分の名称
当マニュアルや、手引きページの中では、管理画面上の入力エリアを示す単語がたくさん登場します。
ここではそのパーツ名を記載しておりますのでご確認ください。

主にテキストエリアと言われる部分は上記の画像のような、1行で入力を行うパーツの事を指します。
文字を大きくしたり色を自由に付けたりすることはできません。
テキストエリアに入力する内容は、複数行の表示を行わないことを前提に作られています。
長文にも向いていませんので、表示するエリアをよくご確認いただき、適切な長さでご入力いただきますようお願いいたします。
※テキストエリアで改行をさせたい場合は別途HTMLの知識が必要ですが、レイアウトが崩れる原因になりやすいため、利用の推奨はしておりません。必要があればサポートセンターへご依頼ください。

テキストボックスはテキストエリアを拡張しているもので、複数行の内容記載が行えます。
改行の際にHTMLタグは必要ないので、画像のように入力エリア上で改行されていれば、表示上も改行されて見えるようになります。
※一部HTMLタグが必要な箇所があります。
文字を大きくしたり色を自由に変えたりすることはできません。

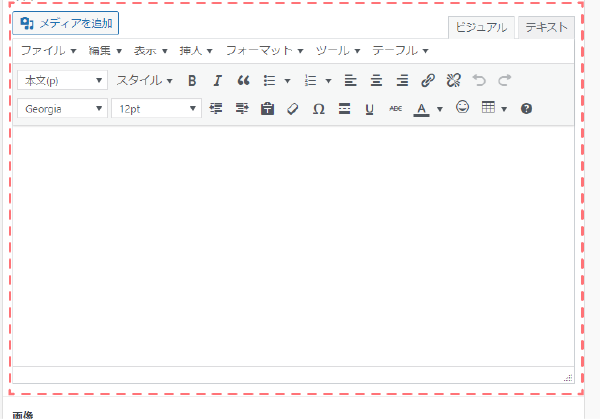
一番自由な編集が行えるのがこのビジュアルエディタです。しかし機能が多いため、使いこなすのがなかなか難しいものでもあります。
ビジュアルエディタで使用できる各パーツの説明については下記のリンクで行っておりますので、初めてお使いになる方は是非ご参照ください。

これはチェックボックスです。レ点が入っていると「オン」状態、入っていない場合は「オフ」状態です。
複数の項目から該当するものをチェックするという内容の際に、チェックボックスは複数選択が可能です。